目前我們將後端的程式碼都放在 server/index.js 中,雖然現在看起來還算整齊,但如果之後專案內容愈來愈複雜,這樣的架構就會看起來很混亂,東西全部都擠在一起~
所以今天就來調整檔案的架構,讓我們的專案看起來更整潔更有規劃!
MVC (Model-View-Controller) 是一種設計模式,主要用來簡化程式複雜度,透過拆分不同功能的程式碼,來達到程式結構更加直覺,對於後續程式碼的修改、維護、再利用也更加輕鬆便利!但因為 MVC 沒有明確的定義,所以要解釋及理解對於初學者來說有點困難~~
以下以非常簡短的文字來表示這個專案會用到的 Express MVC Structure:
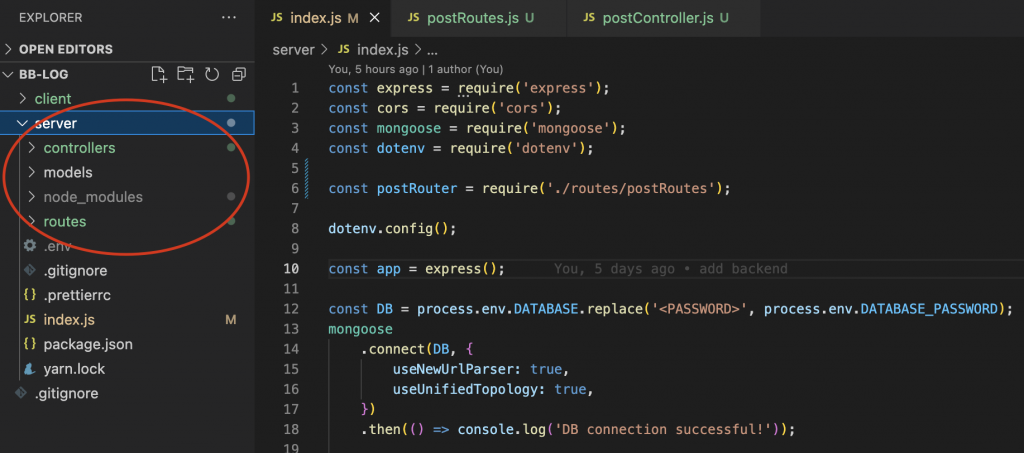
接著就馬上來拆分我們的程式碼!首先我們之前已經有 models/ 資料夾了,所以這次就再新增 controllers/、routes/ 資料夾

controllers/ 資料夾postController.js
index.js 的所有跟 post 有關 api 移過來
routes/ 資料夾postRoutes.js
express.Router()
router.route() 定義每個路徑對應的 HTTP 方法及 controller(相對於 /api/v1/posts 的路徑)const express = require('express');
const postController = require('../controllers/postController');
const router = express.Router();
router.route('/').get(postController.getAllPost).post(postController.createPost);
router.route('/:id').get(postController.getPost);
module.exports = router;
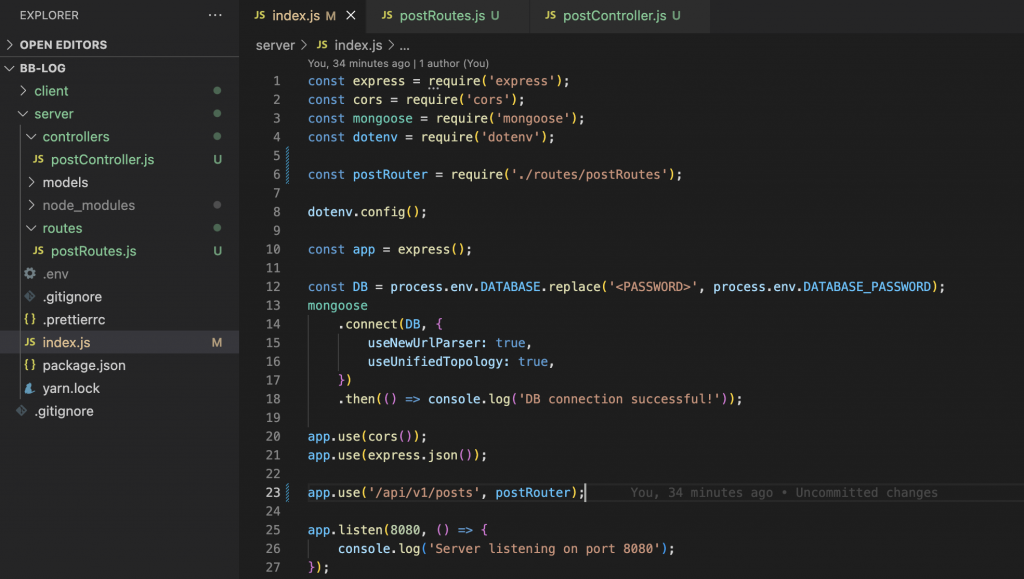
index.jsconst postRouter = require('./routes/postRoutes');
app.use('/api/v1/posts', postRouter);
這樣就大功告成啦!之後新增其他的資料也更方便更有規劃了~